728x90
반응형
테일윈드.
사람인 등의 채용 사이트를 보다보면 종종 언급되는 CSS 라이브러리들 중 하나죠?

처음 테일윈드라는 녀석을 보았을 때는 상당히 친숙한 편이었습니다. 왜냐하면 회사에서 화면단은 부트스트랩을 사용하여 직접 디자인하고 있었는데 너무나도 닮아있었죠.
그래서 신년 계획인 개인 프로젝트에 적용하기로 했습죠!


이후에 폰트를 적용하고자 하는 태그에 className='font-KR'를 적용해주면?
정갈한 폰트로 변하게 되죠!
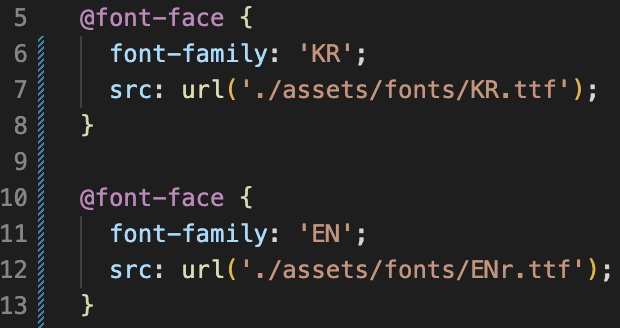
그리고 한글 폰트와 영어 폰트 두 가지를 적용하고자


이렇게 적용하여 사용하고 있습니다.
도움이 되셨길!
728x90
반응형
'Study > React' 카테고리의 다른 글
| [React] TypeScript를 적용해보자. (0) | 2022.12.18 |
|---|---|
| [React] styled-components를 사용해서 CSS를 적용해 보자 (0) | 2022.12.17 |
| [React] create-react-app (0) | 2022.12.17 |